Mỗi một mục đích sử dụng sẽ cho ra các ý tưởng thiết kế website khác nhau và nhà thiết kế cần phải linh động để thiết kế ra sản phẩm web phù hợp với truyền thống, đặc trưng của doanh nghiệp mà vẫn đảm bảo thu hút, thân thiện với người dùng. Hãy cùng Cao đẳng Ngoại ngữ và Công nghệ Hà Nội tham khảo ngay 5 kiểu bố cục layout phổ biến nhất dưới đây
Nội dung bài viết
Tập trung vào một spotlight duy nhất
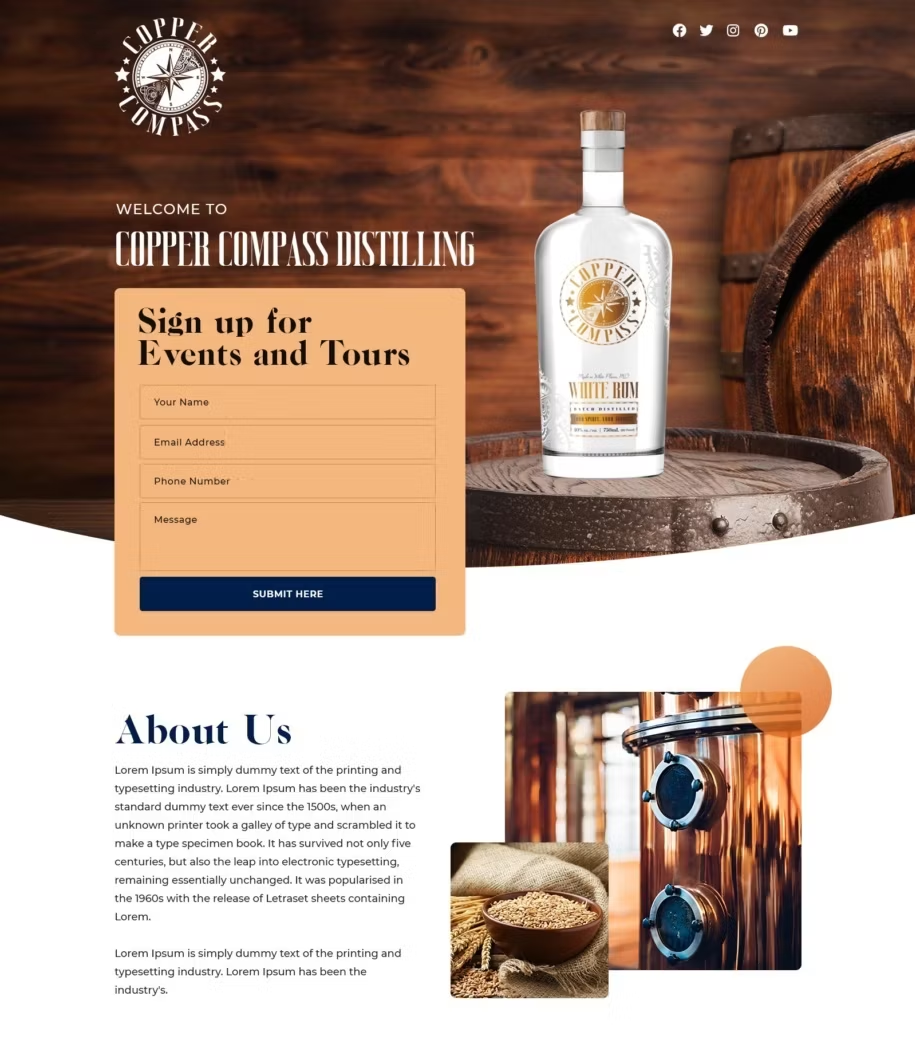
Với kiểu layout này, nhà thiết kế có thể áp dụng cho các trang đơn giản , sở hữu một phần riêng biệt đòi hỏi sự tập trung toàn bộ. Tất cả các yếu tố khác trên được sắp xếp để tạo sự tập trung vào một yếu tố chính, có thể call to action như đăng ký email hoặc một hình ảnh như logo hay hình ảnh sản phẩm
Với kiểu bố cục trang web như này, có thể thường thấy nhất trên các trang chủ hoặc trang đích landing page. Trong đó, điều kiện đầu tiên người dùng nhìn thấy chính là hình ảnh nổi bật và nút bấm kêu gọi click vào điều gì đó. Đây là hai điều quan trọng nhất còn tất cả những thứ khác đang hiển thị đều là yếu tố phụ. Sự sắp xếp này nhằm mục đích lôi kéo sự tập trung duy nhất của người dùng vào nút ngay chính giữa call to action để thực hiện hành động có liên quan.

Khi hướng đến bố cục thiết kế này, các designer thường sẽ sử dụng các nguyên tắc thiết kế liên quan đến các đường thẳng, cách sắp xếp và tận dụng không gian trống và sử dụng sự tương phản màu sắc để thu hút sự chú ý vào một yếu tố duy nhất. Còn với các yếu tố phụ còn lại như văn bản bổ sung được sắp xếp một cách hợp lý để có thể hỗ trợ tốt nhất cho hình ảnh trung tâm.
Bên cạnh đó, kiểu layout thông dụng này cũng phù hợp với các website sắp xếp thông tin, hình ảnh theo hình tròn hoặc hình xoắn ốc. Bởi với bố cục thiết kế này, nhà thiết kế sẽ sắp xếp các yếu tố phụ xung quanh yếu tố chính. Ví dụ tiêu biểu nhất đó chính là trang chủ Wikipedia, các ngôn ngữ được sắp xếp xung quanh hình tròn và thanh tìm kiếm bên dưới với độ dài ngang bằng với hình ảnh bên trên vẫn có sự chú ý nhất định

Sắp xếp bố cục thiết kế dạng lưới
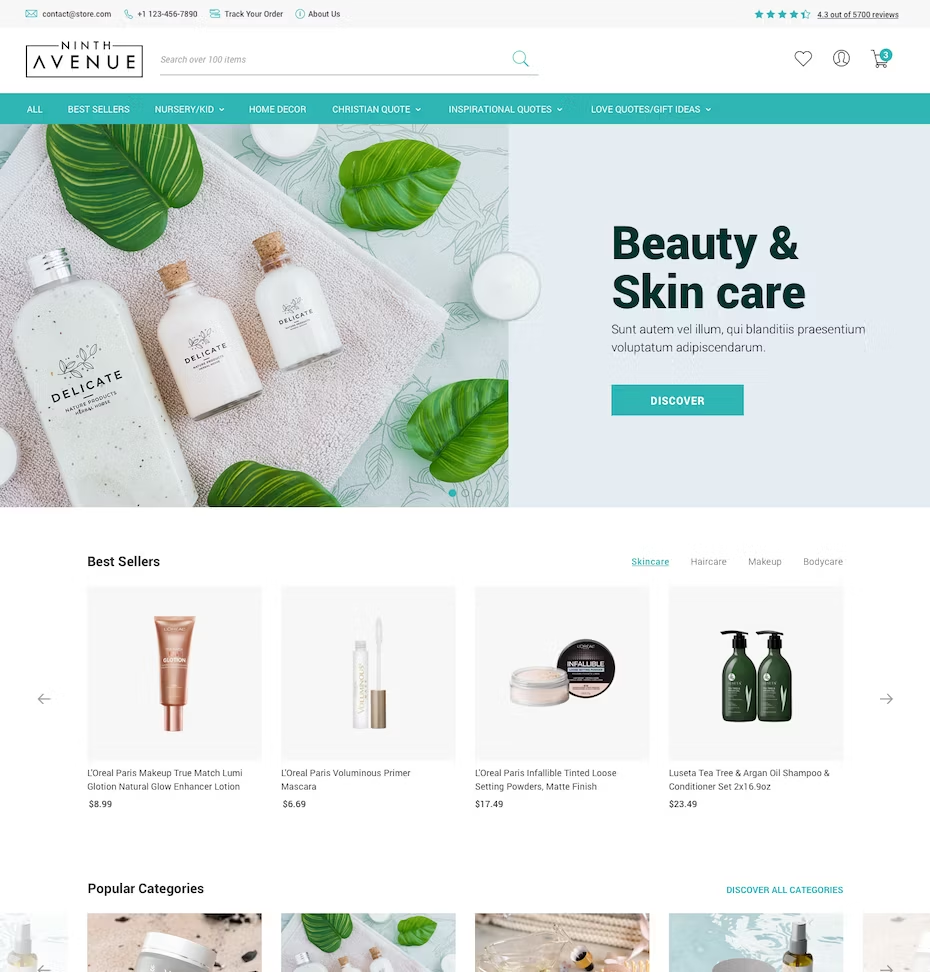
Layout spotlight chỉ thật sự phát huy tác dụng khi muốn nhấn mạnh hoặc kêu gọi một hành động nào đó. Còn trong trường hợp có quá nhiều thông tin muốn đem đến cho khách hàng thì bố cục dạng lưới là một gợi ý phù hợp. Layout này phù hợp với các trang web bán hàng cần phô bày nhiều sản phẩm cùng lúc
Đối với thiết kế web dạng lưới (Grids), các designers sẽ sử dụng một element được gọi là “thẻ” (Cards). Trong đó, mỗi thẻ đóng vai trò là một chiếc hộp chứa tất cả các thông tin cần thiết dành cho sản phẩm như một hình ảnh, một tiêu đề và có thể kèm theo một đoạn mô tả ngắn
Kiểu bố cục thiết kế này rất phù hợp với các loại hình thiết kế tương thích ngày nay, đặc biệt mang lại lợi thế lớn cho các thiết bị di động. Bởi tính linh hoạt, có thể dễ dàng sắp xếp để phù hợp với các giao diện.

Thiết kế dạng Z- Pattern
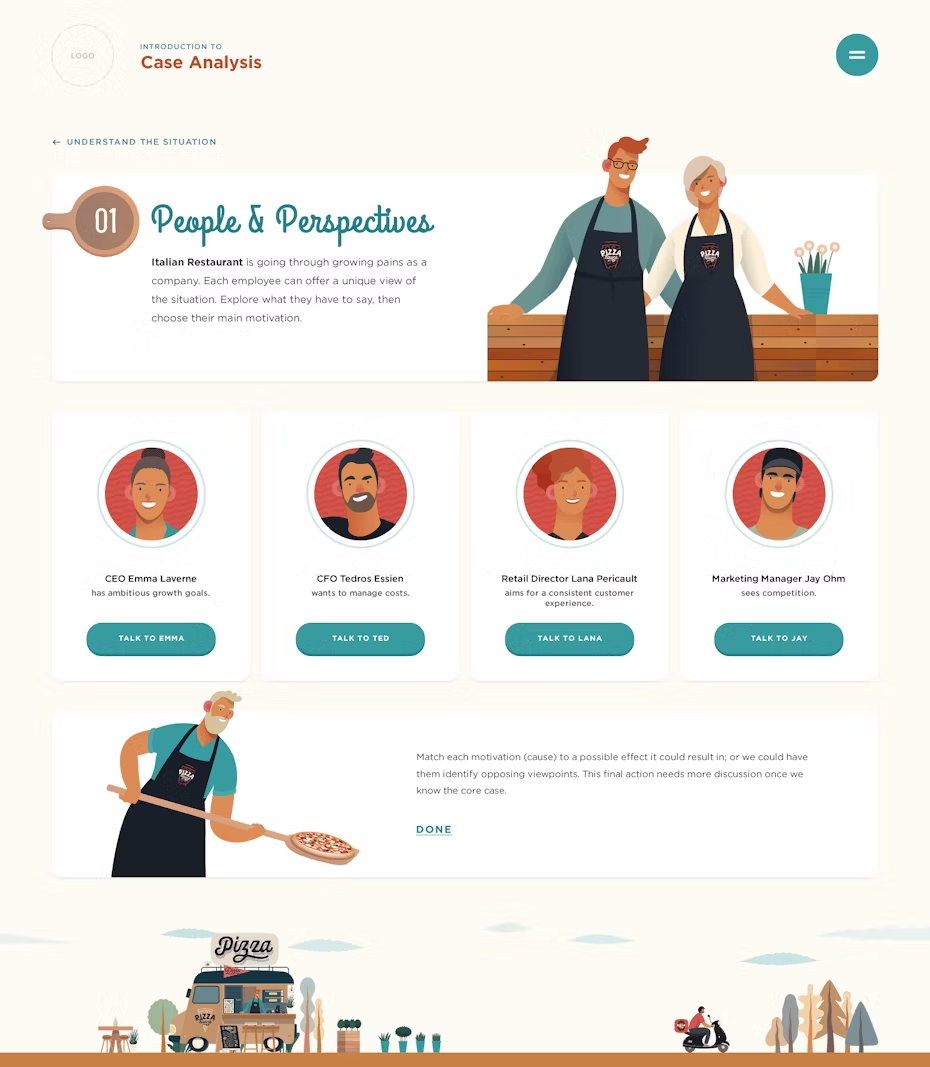
Bố cục thiết kế Z – Pattern được đặt tên dựa theo các nghiên cứu về hành trình di chuyển mắt người khi thoi dõi một trang web. Khi thực hiện nghiên cứu này, các nhà Web Designer phát hiện rằng, người dùng sẽ thường nhìn từ trái sang phải trong một hàng sau đó di chuyển xuống và bắt đầu một hàng mới từ trái sang phải
Chính nhờ nghiên cứu này, các nhà thiết kế đã tận dụng hành vi tự nhiên của mắt để thiết kế nên bố cục web tương tự. Thông tin được hiển thị theo hàng từ trái sang phải, sau đó có một điểm dừng giữa các hàng để người dùng bắt đầu hành trình nhìn xuống vào một hàng mới. Ngày nay, đây là kiểu layout phổ biến vì giúp các designer chia thông tin thành nhiều phần nhỏ khác nhau, giúp người xem có thể “tiêu thụ” dễ dàng thông tin một cách logic mà không bị ngợp dữ liệu.

Tùy thuộc vào mỗi phong cách thiết kế sẽ có nhiều cách phân luồng thông tin. Có thể sử dụng các ảnh minh họa cùng với nội dung trong mỗi hàng sau đó đan xen kẽ thêm các đoạn nội dung khác để trang trở nên sống động hơn. Hoặc cũng có thể thay đổi hàng loạt thông tin trong mỗi hàng để làm cho phần hình ảnh trở nên thú vị hơn. Hoặc phân chia các hàng bằng cách thay đổi màu nền, cách hiển thị nội dung để mỗi hàng là một luồng thông tin riêng biệt và tách biệt nhau
Một cột duy nhất
Một kiểu layout website phổ biến mà không thể không nhắc đến đó là bố cục thiết kế với một cột nội dung duy nhất như Facebook, Twitter, Instagram. Thiết kế này rất đơn giản và phù hợp với nhiều người dùng, khi không thích một nội dung nào đó chỉ cần kéo xuống để xem nội dung tiếp theo. Tuy đơn giản nhưng khiến người xem cực nghiện và họ có thể ngồi lướt lên lướt xuống liên tục trong vài giờ.
Với kiểu layout này, mỗi phần thông tin được thể hiện trong một thẻ cards và sắp xếp theo bố cục chiều dọc từ trên xuống dưới. Chiều ngang của các thẻ có kích thước bằng nhau vì vậy dạng bố cục một cột này cũng dễ dàng tương thích với bất kỳ màn hình nào dù là PC, Tablet hay điện thoại.

Từ những lợi ích mà kiểu bố cục một cột đem đến cho các nền tảng mạng xã hội các doanh nghiệp đã vận dụng bố cục này trong thiết kế website bằng việc chia nội dung theo từng phần riêng biệt, để mỗi phần nội dung sẽ hiển thị một lần trên màn hình. Tạo ra một hành trình trải nghiệm dành cho khách hàng theo thứ tự được thiết kế sẵn từ trên xuống dưới, phân bổ thông tin rõ ràng và hiệu quả.
Bất đối xứng
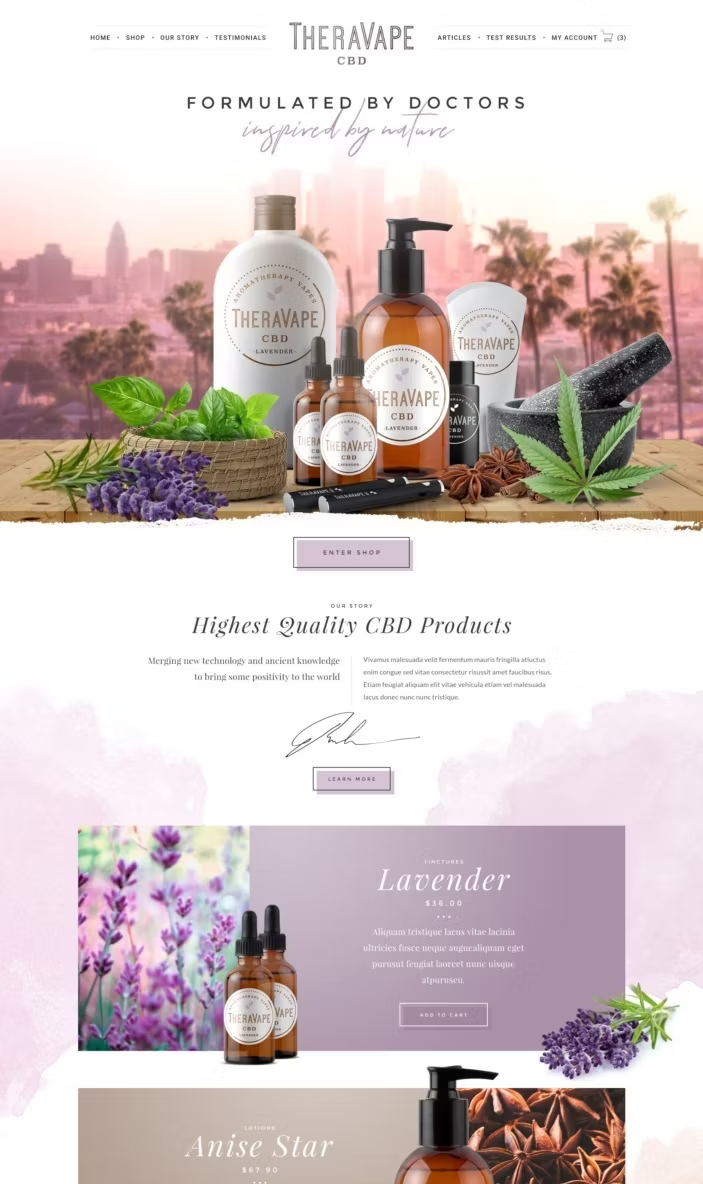
Với các bố cục thiết kế phía trên đều phải tuân theo nguyên tắc và các thứ tự cụ thể nhất định thì với bố cục bất đối xứng, các nhà thiết kế hướng đến sự hỗn loạn và bất đối xứng. Hiểu một cách đơn giản, đây là kiểu bố cục mà các Web Designer thấy đẹp là được, không có bất kỳ quy chuẩn nào, chỉ cần đảm bảo sự phù hợp với doanh nghiệp, sự trang trọng và phù hợp với nhóm đối tượng khách hàng mục tiêu hướng đến
Với bố cục này, các nhà thiết kế có thể giúp web gây ấn tượng mạnh với đại đa số người dùng, hướng đến sự trẻ trung, năng động, phù hợp với đối tượng trẻ bởi sự thú vị về mặt visual dành cho khách truy cập trang
