Sự đơn giản từ màu sắc gợi nên vô vàn cảm xúc nơi người xem. Khả năng kích thích tuyệt vời từ các sắc độ đã trở thành yếu tố quan trọng trong lĩnh vực thiết kế ứng dụng di động (Mobile app design). Hãy cùng Cao đẳng Ngoại ngữ và Công nghệ Hà Nội khám phá 5 quy tắc phối màu giúp Designer lưu giữ mọi ánh nhìn từ đối tượng mục tiêu.
Nội dung bài viết
Màu sắc cần có sự đồng điệu cùng cảm xúc
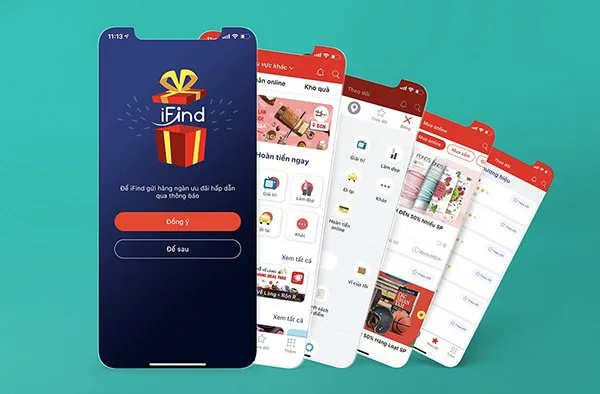
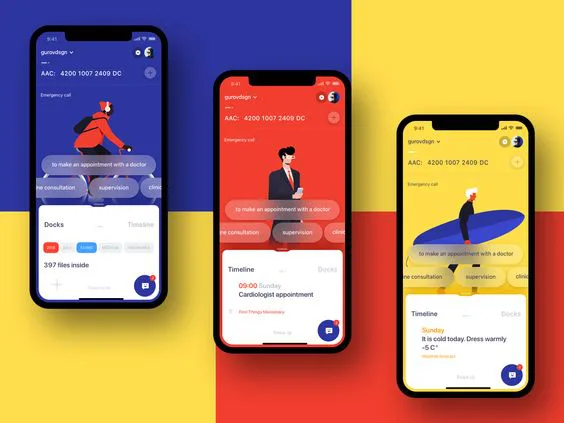
Đối với hầu hết mọi người, màu sắc thường gợi liên tưởng đến một số cảm xúc nhất định. Chẳng hạn, xanh dương tượng trưng cho sự tin tưởng và đáng tin cậy. Màu đỏ đại diện cho nhiệt huyết, giàu năng lượng hay những yếu tố cần đến sự khẩn cấp. Màu cam báo hiệu niềm vui, nhiệt tình và ấm áp, trong khi đó màu vàng sẽ mang đến sức sáng tạo, niềm lạc quan, hy vọng vào tương lai tươi sáng hoặc được dùng để thu hút sự chú ý. Màu đen gợi hình ảnh về những thiết kế công nghệ cao cấp, sang trọng với kiểu dáng đẹp đẽ, thời thượng. Màu hồng thường gắn liền với nét nhẹ nhàng, ngọt ngào của phái nữ. Và xanh lá cây là màu sắc biểu trưng cho sự khởi đầu, giàu sang.

Sự kết hợp giữa các yếu tố màu sắc đóng vai trò quan trọng trong việc truyền tải ý tưởng thiết kế, do đó màu sắc được xem như “văn hóa” của Design, giúp kết nối và biểu hiện những thông điệp vô hình. Trong quá trình sáng tạo, Designer cần chú ý đến đối tượng khách hàng cũng như thông điệp, yêu cầu từ thương hiệu để lựa chọn quy tắc phối màu phù hợp.
Tìm hiểu đối thủ trên thị trường để chọn quy tắc phối màu đúng
Thiết kế ứng dụng di động (Mobile app design) không chỉ là câu chuyện về các ký hiệu hay biểu tượng. Tuy nhiên, những bài đánh giá từ người dùng trên kho ứng dụng app store dành cho đối thủ sẽ cung cấp một số gợi ý thú vị về điểm khởi đầu, cũng như những gì đang xảy ra trong lĩnh vực hoặc thị trường ngách mà bạn đang hướng tới.

Nếu Designer mong muốn thể hiện mọi thứ trở nên rõ ràng hơn ngay cả khi phải sử dụng bảng màu quá quen thuộc, một số cách có thể khiến cho thiết kế trông sống động và vượt qua những giới hạn thông thường của Mobile app design, chẳng hạn như ứng dụng quy tắc phối màu dễ nhìn, hài hòa với thị giác hay tăng tính đa chiều, sống động bằng cách sử dụng các chi tiết liên quan đến thần kinh, kích thích suy nghĩ, liên tưởng của người xem.
Nguyên tắc 4C trong thiết kế
Quy tắc 3C trong thiết kế bao gồm Consistency (Tính nhất quán), Clarity (Rõ ràng), Content (Nội dung) và chữ C thứ 4 đó là Colors (Màu sắc). Hãy luôn nghĩ về quy tắc phối màu này trong việc tiến hành thiết kế giao diện người dùng (visual interface design), thiết kế tương tác (interaction design), thiết kế hệ thống (system design), thiết kế trải nghiệm dịch vụ người dùng (service design). Nhà thiết kế cần xem xét kỹ lưỡng sự tương tác lẫn nhau giữa các thành phần giao diện và cách thức mà ứng dụng hoạt động trong toàn bộ hệ sinh thái của thương hiệu, sản phẩm hay trang web.

Bắt đầu từ điều cơ bản nhất trong quy tắc phối màu
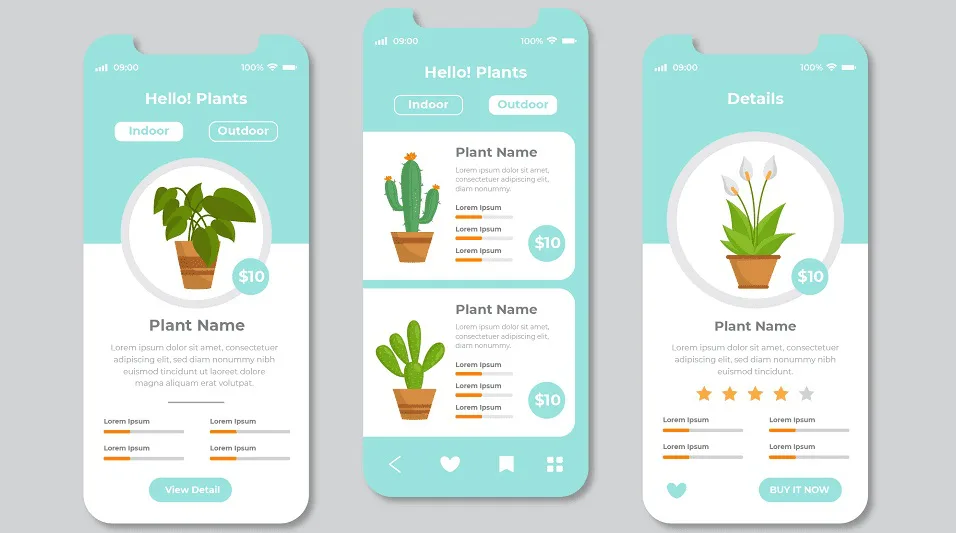
Trên thực tế, tất cả những gì cần biết về phân cấp trực quan (hierarchy) trong UI/UX Design thực chất đều bắt nguồn từ những yếu tố cơ bản như màu sắc chính, màu sắc phụ, thiết kế bề mặt, thiết kế nền hay cách thức mà nhà thiết kế giao tiếp, tương tác với những lựa chọn màu sắc của bản thân.
Sử dụng màu sắc nhằm tạo ra hệ thống điều hướng thị giác chứa đựng những yếu tố mang tính liên tục và tương phản, tạo nên một cấu trúc đường dẫn điều hướng người xem. Trong trường hợp Designer băn khoăn hoặc nghi ngờ với những thiết kế thì sự đơn giản, chủ nghĩa tối giản luôn là nguyên tắc tối thượng. Hiện nay, sự đa dạng của các công cụ thiết kế dành cho thiết bị di động có thể hỗ trợ Designer dễ dàng kết hợp những quy luật cơ bản này với nhau. Đồng thời đề xuất những quy tắc phối màu có sự phối hợp tinh tế, hài hòa, giúp các ý tưởng thiết kế trở nên mới mẻ, sáng tạo hơn nữa.

Sẵn sàng phá vỡ những nguyên tắc
Khi phá vỡ các chuẩn mực truyền thống về các quy tắc phối màu trong thiết kế vẫn cần đảm bảo trung thành với sự nhất quán. Bởi lẽ, điều đó sẽ duy trì khả năng hiển thị trên màn hình thiết bị của người dùng và củng cố, gây ấn tượng cho thương hiệu. Do đó, khi quyết định bước ra khỏi vùng an toàn, Designer cần đưa ra lời giải thích thỏa đáng cho lựa chọn của bản thân, hiểu rõ động đằng sau mỗi quyết định. Và biết đâu đây chính là một bước đi mang tính xu hướng thì sao?
Cuối cùng, cho dù Designer lựa chọn quy tắc phối màu phối màu an toàn, ít rủi ro hay những sự phá cách, độc đáo dành cho sản phẩm thì điều quan trọng nhất vẫn là người dùng. Các nhà thiết kế cần nắm bắt rõ tính cách và yêu cầu từ đối tượng mục tiêu, hãy để màu sắc mang lại sự tương tác dễ dàng, hiệu quả và thú vị giữa thương hiệu với khách hàng.
Xem thêm: Giới thiệu về ngành thiết kế đồ họa tại đây
